Remove Arrow in OverlayPanel Prime Vue: A Quick Fix In-place editing component for vue
If you are looking for Exploring PrimeVue, a Vue-based UI component library - LogRocket Blog you've came to the right page. We have 25 Pics about Exploring PrimeVue, a Vue-based UI component library - LogRocket Blog like Remove Arrow In OverlayPanel Prime Vue: A Comprehensive Guide, Vue quick start and also In-place Editing Component For Vue - quick-edit - Vue Script. Read more:
Exploring PrimeVue, A Vue-based UI Component Library - LogRocket Blog
 blog.logrocket.com
blog.logrocket.com
OverlayPanel: Add Collision · Issue #4862 · Primefaces/primefaces · GitHub
OverlayPanel Dismissable Does Not Work · Issue #187 · Primefaces
OverlayPanel: Should Keep Its Position While Scrolling In A Dialog
primefaces 1369
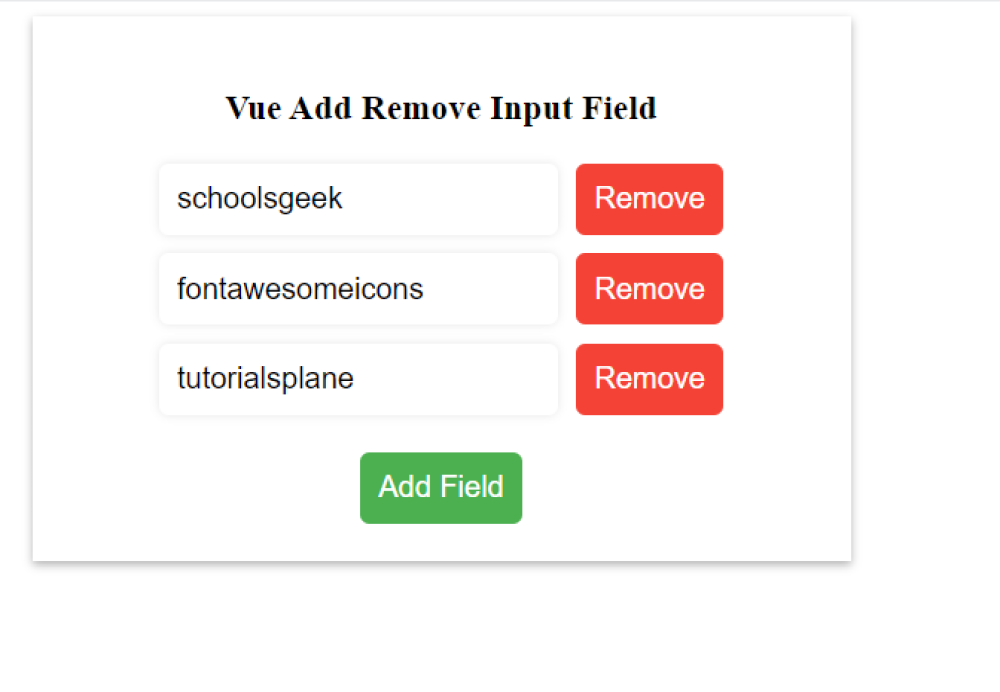
Vue Add Remove Input Field Dynamically
 fontawesomeicons.com
fontawesomeicons.com
Generate Laravel + Vue.js Admin Panel With Vue QuickAdminPanel
 learninglaravel.net
learninglaravel.net
vue laravel admin panel generate js
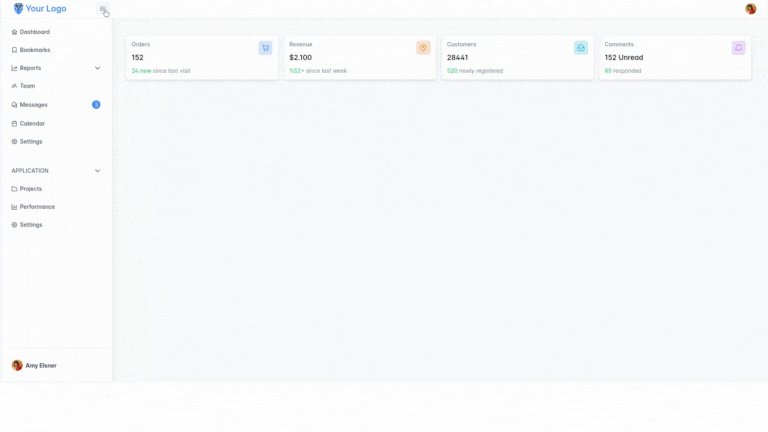
GitHub - Emmendoza2794/basic-template-prime-vue-nuxt: 🗂 This Project
 github.com
github.com
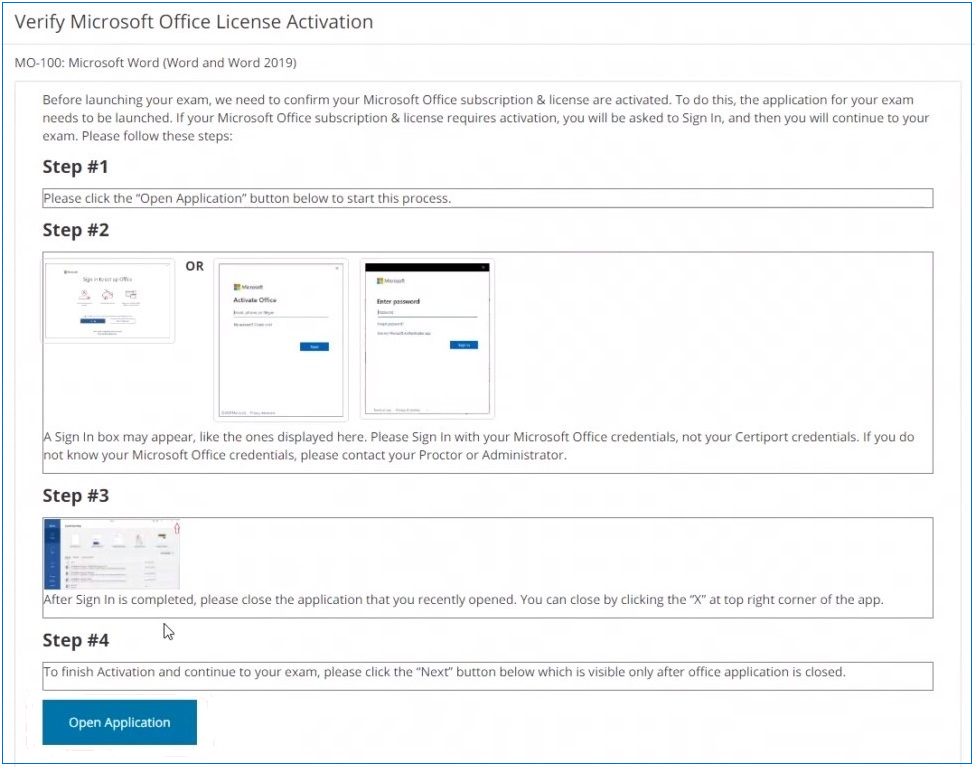
Pearson Vue Quick Results - Nevadapowen
 nevadapowen.weebly.com
nevadapowen.weebly.com
Css - How To Remove Arrow From PrimeReact OverlayPanel? - Stack Overflow
 stackoverflow.com
stackoverflow.com
Breakpoints To OverlayPanel · Issue #1039 · Primefaces/primevue · GitHub
OverlayPanel's Dismissable Prop Can't Be Changed Dynamically · Issue
OverlayPanel: Add "cache" Attribute · Issue #9653 · Primefaces
GitHub - Emmendoza2794/basic-template-prime-vue-nuxt: 🗂 This Project
 github.com
github.com
Vue.js - OverlayPanel Shows Arrow On The Wrong Side (PrimeVue) - Stack
 stackoverflow.com
stackoverflow.com
DataTable: Grouping With Expand · Issue #3478 · Primefaces/primevue
 github.com
github.com
Tele Vue Quick-Release Finder Bracket | First Light Optics
 www.firstlightoptics.com
www.firstlightoptics.com
tele bracket finder telescopes
Vue.js - OverlayPanel Shows Arrow On The Wrong Side (PrimeVue) - Stack
 stackoverflow.com
stackoverflow.com
Pearson Vue Quick Results - Nevadapowen
 nevadapowen.weebly.com
nevadapowen.weebly.com
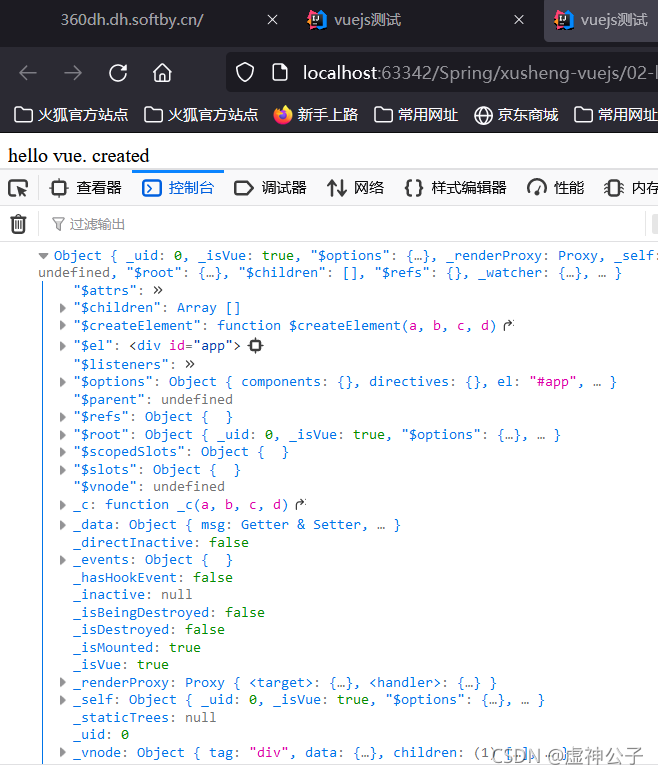
Vue Quick Start
 programmer.group
programmer.group
Remove Arrow In OverlayPanel Prime Vue: A Comprehensive Guide
 forumease.com
forumease.com
Custom Icons - PrimeReact
 primereact.org
primereact.org
In-place Editing Component For Vue - Quick-edit - Vue Script
 www.vuescript.com
www.vuescript.com
vue editing component quick edit place details
PrimeVue - Vue UI Component Library
 primevue.org
primevue.org
Vuejs3 - Remove Top Close 'X' Button From From Prime Vue Dialog - Stack
 stackoverflow.com
stackoverflow.com
No Filled Inputstyle In Sidebar Or OverlayPanel · Issue #1109
Vue editing component quick edit place details. Vue.js. Overlaypanel dismissable does not work · issue #187 · primefaces